Was ist ein Screenreader?

Das Internet ist für viele Menschen der wichtigste Zugang zu Informationen, Bildung, Arbeit und sozialer Interaktion. Doch was für viele selbstverständlich ist, stellt für blinde und sehbehinderte Menschen eine Herausforderung dar.
Hier kommen Screenreader ins Spiel – spezielle Softwarelösungen, die digitale Inhalte in Sprache oder Brailleschrift umwandeln.Doch wie genau funktionieren Screenreader? Welche Programme gibt es? Und was müssen Webentwickler:innen beachten, um ihre Webseiten screenreader-freundlich zu gestalten? In diesem Artikel erfährst du alles, was du über Screenreader wissen musst – von der technischen Grundlage bis hin zu Best Practices für eine barrierefreie Webentwicklung.
Screenreader: Definition, Funktionsweise & Tipps für barrierefreie Webseiten
Ein Screenreader ist eine assistive Software, die digitale Inhalte laut vorliest oder an eine Braillezeile weiterleitet. Eine Braillezeile ist ein spezielles Ausgabegerät, das Texte in Blindenschrift (Brailleschrift) darstellt. Durch kleine mechanische Stifte, die sich heben und senken, können blinde oder sehbehinderte Menschen digitale Inhalte tastbar erfassen und navigieren.
Screenreader ermöglichen es Menschen mit Sehbeeinträchtigungen, Computer, Smartphones und Webseiten selbstständig zu nutzen. Sie sind nicht nur für Menschen mit vollständiger Erblindung essenziell – auch Personen mit starken Sehbeeinträchtigungen oder kognitiven Einschränkungen profitieren von dieser Technologie.

Wie viele Menschen sind von einer Sehbehinderung betroffen?
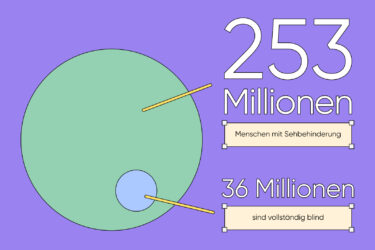
Laut der Weltgesundheitsorganisation (WHO) gibt es weltweit über 253 Millionen Menschen mit einer Sehbehinderung, davon sind rund 36 Millionen vollständig blind. In Deutschland leben etwa 1,2 Millionen Menschen mit einer schweren Sehbeeinträchtigung oder Erblindung.
Doch Sehprobleme betreffen nicht nur Menschen mit angeborenen oder erworbenen Sehbehinderungen. Mit zunehmendem Alter nimmt die Sehkraft natürlicherweise ab. Viele ältere Menschen leiden an Altersweitsichtigkeit, Makuladegeneration oder grauem Star, was das Lesen von Texten und die Nutzung digitaler Geräte erschwert.
Screenreader und barrierefreie Gestaltung sind daher nicht nur für eine kleine Gruppe relevant, sondern helfen einer wachsenden Anzahl von Menschen, die mit visuellen Einschränkungen leben.
Wie funktioniert ein Screenreader?
Screenreader analysieren nicht nur den reinen Text, sondern auch die Struktur und Bedeutung der Inhalte. Sie erkennen unter anderem:
- Seitenstruktur: Überschriften (<h1>-<h6>), Absätze, Listen, Tabellen
- Interaktive Elemente: Links, Buttons, Formulare, Menüs
- Alt-Texte für Bilder zur Beschreibung visueller Inhalte
- Navigationselemente: Sprungmarken, Breadcrumbs, Tastaturkürzel für eine effiziente Steuerung
Screenreader liefern nicht nur eine reine Vorlesefunktion, sondern bieten auch wichtige kontextuelle Informationen. Sie informieren Nutzer:innen beispielsweise darüber, ob ein Element eine Überschrift, eine Schaltfläche oder ein klickbarer Link ist. So können blinde Menschen nicht nur lesen, sondern auch gezielt navigieren und interagieren.
Bekannte Screenreader-Software
Es gibt verschiedene Screenreader, die für unterschiedliche Betriebssysteme optimiert sind. Einige sind bereits in das Betriebssystem integriert, während andere als zusätzliche Software installiert werden müssen.
| Screenreader | Betriebssystem | Kosten |
|---|---|---|
| NVDA (NonVisual Desktop Access) | Windows | Kostenlos |
| JAWS (Job Access With Speech) | Windows | Kostenpflichtig |
| VoiceOver | macOS & iOS | Integriert |
| TalkBack | Android | Integriert |

Wie steuert man einen Screenreader?
Blinde Nutzer:innen verwenden keine Maus, sondern steuern den Screenreader ausschließlich über die Tastatur. Dabei gibt es spezielle Tastaturkürzel (Shortcuts), um effizient zu navigieren. Apple-Geräte wie Macs, iPhones und iPads haben den VoiceOver-Screenreader standardmäßig integriert. Da blinde Nutzer:innen keine Maus verwenden, erfolgt die Steuerung ausschließlich über Tastenkombinationen.
Wie aktiviere ich einen Screenreader?
Was viele nicht wissen: Alle gängigen Betriebssysteme haben bereits einen Screenreader integriert! Menschen mit Sehbeeinträchtigungen nutzen jedoch oft zusätzlich leistungsfähigere Programme wie JAWS oder NVDA, die erweiterte Funktionen bieten.
Für einen ersten Test reichen aber die vorinstallierten Screenreader völlig aus. Hier eine Übersicht, wie sie aktiviert werden:
| Betriebssystem | Screenreader | Wo wird er aktiviert? |
|---|---|---|
| Windows | Sprachausgabe | Einstellungen → Barrierefreiheit → Sprachausgabe |
| macOS | VoiceOver | Systemeinstellungen → Bedienungshilfen → VoiceOver |
| iOS (iPhone, iPad) | VoiceOver | Einstellungen → Bedienungshilfen → VoiceOver |
| Android | TalkBack | Einstellungen → Bedienungshilfen → TalkBack |
Wichtige Mac VoiceOver Shortcuts
Auf dem Mac wird VoiceOver mit der VoiceOver-Taste (VO, meist Control + Option) in Kombination mit anderen Tasten gesteuert.
| Aktion | Tastenkombination |
|---|---|
| VoiceOver ein- oder ausschalten | Command + F5 oder Touch ID dreimal drücken |
| Zur nächsten Überschrift springen | VO + Command + H |
| Zwischen interaktiven Elementen wechseln | Tab |
| Zeilenweise durch den Text navigieren | VO + Pfeiltasten |
| Fenster-Titel vorlesen | VO + F2 |
| Liste aller Links auf einer Seite öffnen | VO + U, dann „Links“ auswählen |
Warum sind Screenreader wichtig für digitale Barrierefreiheit?
Screenreader sind eine Schlüsseltechnologie für digitale Inklusion. Ohne sie wären viele Inhalte für Millionen von Menschen nicht nutzbar. Doch Screenreader allein reichen nicht – Webseiten müssen barrierefrei programmiert sein.

Rechtliche Vorgaben & Standards
Digitale Barrierefreiheit ist nicht nur eine Frage der Ethik oder Nutzerfreundlichkeit – sie ist auch gesetzlich vorgeschrieben. Unternehmen, Behörden und öffentliche Einrichtungen sind in vielen Ländern dazu verpflichtet, ihre digitalen Angebote barrierefrei zugänglich zu machen.
Wichtige Richtlinien für digitale Barrierefreiheit:
WCAG (Web Content Accessibility Guidelines)
- Die WCAG-Richtlinien sind der internationale Standard für digitale Barrierefreiheit.
- Sie enthalten klare Anforderungen an barrierefreies Webdesign, z. B. Tastaturbedienung, alternative Texte für Bilder und klare Seitenstrukturen.
- Die WCAG sind in verschiedenen Konformitätsstufen unterteilt (A, AA, AAA).
- Du findest weitere nützliche Informationen zu den WCAG in diesem Youtube Video.
BITV 2.0 (Barrierefreie-Informationstechnik-Verordnung, Deutschland)
- Gilt für öffentliche Stellen in Deutschland.
- Orientiert sich an den WCAG-Richtlinien, ergänzt aber spezifische nationale Anforderungen.
- Verpflichtet Behörden und staatliche Institutionen zur Umsetzung von Barrierefreiheitsmaßnahmen.
BFSG (Barrierefreiheitsstärkungsgesetz, Deutschland)
- Ab dem 28. Juni 2025 verpflichtend für private Unternehmen, die digitale Produkte und Dienstleistungen anbieten.
- Gilt für E-Commerce, Bank- und Finanzdienstleistungen, Ticketbuchungen, elektronische Kommunikationsdienste und viele weitere digitale Angebote
- Unternehmen müssen sicherstellen, dass ihre digitalen Angebote für Menschen mit Behinderungen barrierefrei nutzbar sind.Wenn du mehr darüber erfahren möchtest, was es mit dem BFSG auf sich hat und welche Anforderungen ab dem 28.Juni 2025 auf dich zukommen, dann schau dir unser Youtube Video an.

5 Tipps für screenreader-freundliche Webseiten
Um sicherzustellen, dass eine Website optimal für Screenreader zugänglich ist, sollten Entwickler:innen und Websiteverantwortliche die folgenden Best Practices beachten:
Korrekte HTML-Struktur nutzen / Semantisches HTML
Eine der wichtigsten Grundlagen für barrierefreie Webseiten ist eine gut strukturierte HTML-Auszeichnung. Screenreader nutzen die semantische Struktur, um den Inhalt sinnvoll zu interpretieren und Nutzer:innen eine effiziente Navigation zu ermöglichen.
Überschriftenhierarchie korrekt einsetzen
- Verwende die <h1>- bis <h6>-Tags in einer logischen Reihenfolge, um die inhaltliche Struktur klar erkennbar zu machen.
- Nicht überspringen! Eine Seite sollte nicht direkt mit <h3> starten, wenn kein <h1> oder <h2> davor steht.
Listen korrekt auszeichnen
- Nutze <ul> für ungeordnete Listen (z. B. Bulletpoints) und <ol> für geordnete Listen (z. B. nummerierte Schritte).
- Screenreader können dadurch Listen erkennen und ankündigen („Liste mit 5 Elementen“).
Bedeutungsvolle Linktexte verwenden
- Statt „Hier klicken“ sollte der Linktext eine klare Aussage über das Ziel des Links treffen.
- Schlecht: <a href=“beitrag.html“>Hier klicken</a>
- Gut: <a href=“beitrag.html“>Mehr über barrierefreies Webdesign erfahren</a>
Alternative Texte für Bilder (alt-Attribute)
Screenreader können Bilder nicht „sehen“ – daher sind aussagekräftige Alternativtexte (alt-Attribute) entscheidend. Diese Texte sollten kurz und präzise den Inhalt oder Zweck eines Bildes beschreiben.
ARIA-Attribute gezielt einsetzen
ARIA (Accessible Rich Internet Applications) kann helfen, dynamische und interaktive Inhalte für Screenreader zugänglich zu machen. Sie sind besonders wichtig für moderne Webanwendungen, Formulare und interaktive Elemente, die mit JavaScript gesteuert werden.
Tastatur-Navigation sicherstellen
Viele Menschen, die Screenreader nutzen, bedienen Webseiten ausschließlich mit der Tastatur. Daher müssen alle interaktiven Elemente auch ohne Maus erreichbar sein.
Best Practices für Tastaturzugänglichkeit:
- Tab-Reihenfolge beachten
- Nutzer:innen sollten sich mit Tab in einer logischen Reihenfolge durch die Seite bewegen können.
- Keine div-Elemente als Buttons oder Links missbrauchen
- Statt <div onclick=“submitForm()“> sollte ein <button> genutzt werden.
- Fokusindikatoren nicht entfernenViele Webseiten entfernen die Standard-Fokusmarkierung (outline: none;), was für Tastaturnutzer:innen ein großes Problem darstellt.
Formulare barrierefrei gestalten
Formulare gehören zu den größten Herausforderungen für Screenreader-Nutzer:innen. Fehlende Beschriftungen oder eine schlechte Struktur machen sie oft unbenutzbar.
Best Practices für Formulare:
- Jedes Eingabefeld benötigt eine eindeutige Beschriftung (label).
- Vermeide Platzhalter (placeholder) als einzige Beschriftung, da Screenreader diese nicht zuverlässig vorlesen.
- Gruppiere zusammengehörige Felder mit <fieldset> und <legend>.
Interaktive Beispiele und Code-Snippets für barrierefreie Webelemente findest du in unserer Checkliste.
Fazit: Screenreader – Ein Muss für barrierefreie digitale Inhalte
Screenreader ermöglichen blinden und sehbehinderten Menschen den Zugang zu digitalen Inhalten. Doch ihre Wirksamkeit hängt davon ab, wie barrierefrei Webseiten und Anwendungen gestaltet sind. Barrierefreiheit ist kein Extra, sondern eine Notwendigkeit – sie verbessert die Nutzererfahrung für alle und erfüllt gesetzliche Vorgaben.
Du möchtest lernen, wie du selber barrierefreie Produkte entwickelst? Melde dich jetzt für unsere Weiterbildung Expert:in für digitale Barrierefreiheit an!